Download Download Free 4131+ SVG Svg Rect Border Width Amazing SVG File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-a29.blogspot.com/2021/03/download-free-4131-svg-svg-rect-border.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Download Free 4131+ SVG Svg Rect Border Width Amazing SVG File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
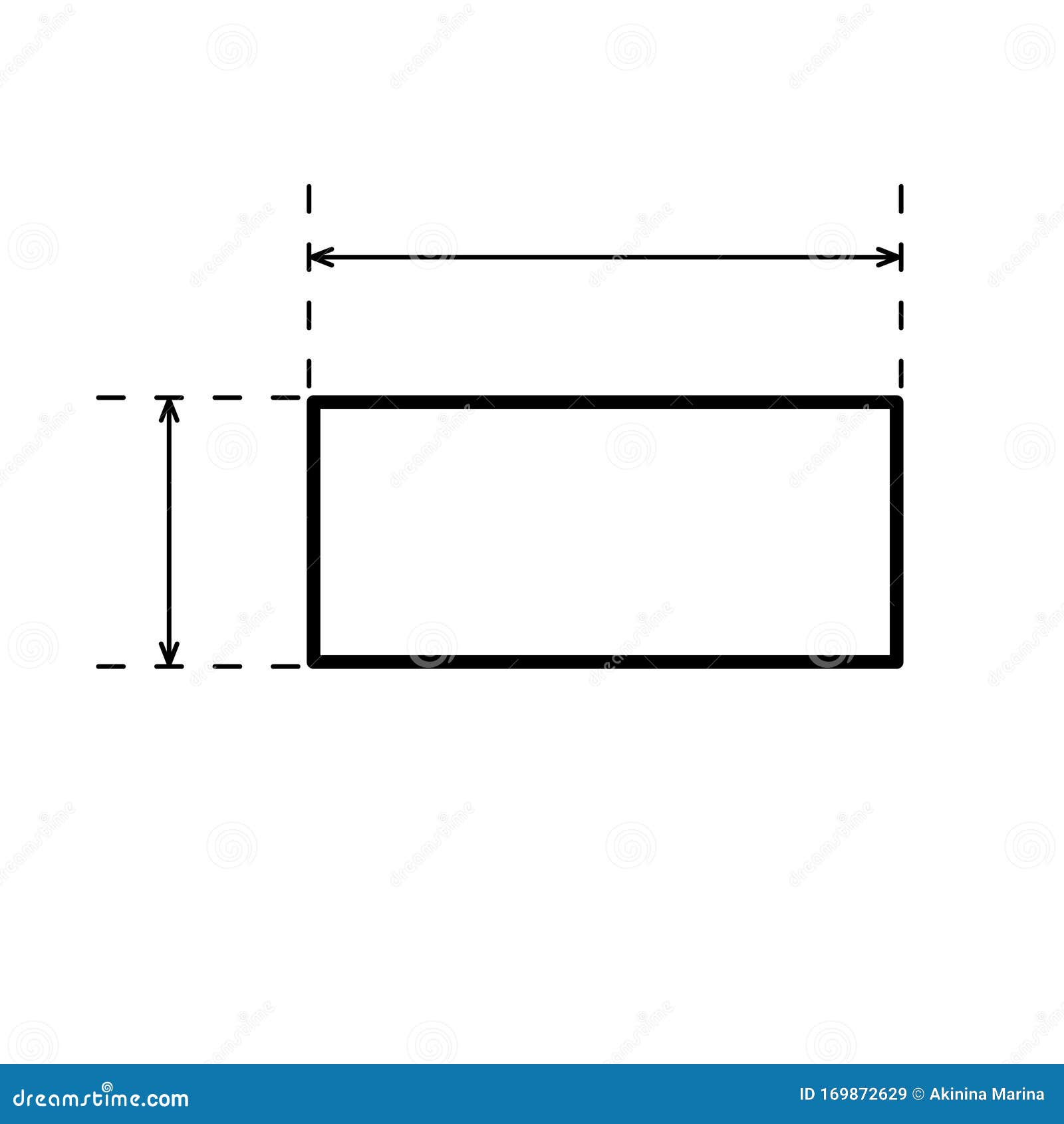
Download Free 4131+ SVG Svg Rect Border Width Amazing SVG File The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation:
An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle.

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Download Download Free 4131+ SVG Svg Rect Border Width Amazing SVG File
Download Download Free 4131+ SVG Svg Rect Border Width Amazing SVG File The width and height attributes of the <rect> element define the height and the width of the rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations.
The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle.
The css stroke property defines the color of the border of the rectangle. <rect> tag is used to create a rectangle, and a rectangular variant: The svg <rect> element creates a rectangle, as well as rectangle shape variations. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. We are going to try some examples. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. <rect> tag is used to create a rectangle, and a rectangular variant: An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle.
An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Best Free Download Free 4131+ SVG Svg Rect Border Width Amazing SVG File
Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded.
Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded.
The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle.
Popular Free Download Free 4131+ SVG Svg Rect Border Width Amazing SVG File
Tagged with css, svg, responsive., How to set the width and heigth of the canvas to be the same size as that of an image., If you prefer to watch this svg rect tutorial as video, i have a video version on youtube, The css stroke property defines the color of the border of the rectangle., Move the svg element on the x and y axis., The svg <rect> element creates a rectangle, as well as rectangle shape variations., The svg <rect> element creates a rectangle, as well as rectangle shape variations., Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage., The instagram logo is a perfect example of an awkward svg file that requires more css finesse rather than adding a class or fill to every path in the svg element, we can target the <rect> and to avoid having this shape leave a border around the icon, i have made it slightly smaller than the svg., Move the svg element on the x and y axis., It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc., The svg <rect> element creates a rectangle, as well as rectangle shape variations., Up until now the rectangle we drew was the same size as the image itself., Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element., Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created., It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc., Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created., The rectangles may have their corners rounded., Let's put the rectangle in some other place., The instagram logo is a perfect example of an awkward svg file that requires more css finesse rather than adding a class or fill to every path in the svg element, we can target the <rect> and to avoid having this shape leave a border around the icon, i have made it slightly smaller than the svg., The width and height attributes of the <rect> element define the height and the width of the rectangle., Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created., Tagged with css, svg, responsive., Up until now the rectangle we drew was the same size as the image itself., How to set the width and heigth of the canvas to be the same size as that of an image.
New Added (Updated File Free) of Download Free 4131+ SVG Svg Rect Border Width Amazing SVG File
Free Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Free Let's put the rectangle in some other place. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Free Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
Free If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation:
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded.
Free Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
Similiar Design File of Download Free 4131+ SVG Svg Rect Border Width Amazing SVG File
The rectangles may have their corners rounded. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. <rect> tag is used to create a rectangle, and a rectangular variant: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation:
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle.
Let's put the rectangle in some other place. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The rectangles may have their corners rounded.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. <rect> tag is used to create a rectangle, and a rectangular variant: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. We are going to try some examples.
Tagged with css, svg, responsive. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
The svg <rect> element creates a rectangle, as well as rectangle shape variations. An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. <rect> tag is used to create a rectangle, and a rectangular variant: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
How to set the width and heigth of the canvas to be the same size as that of an image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. We are going to try some examples. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. <rect> tag is used to create a rectangle, and a rectangular variant: The svg <rect> element creates a rectangle, as well as rectangle shape variations.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
The svg <rect> element creates a rectangle, as well as rectangle shape variations. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. Tagged with css, svg, responsive.
We are going to try some examples. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle.
The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded.
<rect> tag is used to create a rectangle, and a rectangular variant: Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. We are going to try some examples. The css stroke property defines the color of the border of the rectangle.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle.
An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. We are going to try some examples. <rect> tag is used to create a rectangle, and a rectangular variant:
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
<rect> tag is used to create a rectangle, and a rectangular variant: The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: We are going to try some examples. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The rectangles may have their corners rounded. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container.
The css stroke property defines the color of the border of the rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The rectangles may have their corners rounded. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. <rect> tag is used to create a rectangle, and a rectangular variant: Svg has some predefined shape elements that can be used by developers code explanation:
Let's put the rectangle in some other place. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. We are going to try some examples. The svg <rect> element creates a rectangle, as well as rectangle shape variations. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle.
We are going to try some examples. <rect> tag is used to create a rectangle, and a rectangular variant: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The svg <rect> element creates a rectangle, as well as rectangle shape variations. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: <rect> tag is used to create a rectangle, and a rectangular variant: The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. We are going to try some examples. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The rectangles may have their corners rounded. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Svg has some predefined shape elements that can be used by developers code explanation: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. We are going to try some examples.
An svg <rect> element represents a rectangle. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded.
<rect> tag is used to create a rectangle, and a rectangular variant: We are going to try some examples. The svg <rect> element creates a rectangle, as well as rectangle shape variations. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle.
An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: <rect> tag is used to create a rectangle, and a rectangular variant: Learn how to use svg images as the border of any sized container. We are going to try some examples. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The css stroke property defines the color of the border of the rectangle.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container.
<rect> tag is used to create a rectangle, and a rectangular variant: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The svg <rect> element creates a rectangle, as well as rectangle shape variations. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive.
Let's put the rectangle in some other place. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. We are going to try some examples. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation:
The <rect> element is a basic svg shape that creates rectangles, defined by their corner's position, their width, and their height. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation:
We are going to try some examples. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The svg <rect> element creates a rectangle, as well as rectangle shape variations. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. <rect> tag is used to create a rectangle, and a rectangular variant: Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive.
<rect> tag is used to create a rectangle, and a rectangular variant: Tagged with css, svg, responsive. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. We are going to try some examples. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle.
Tagged with css, svg, responsive. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. We are going to try some examples. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. <rect> tag is used to create a rectangle, and a rectangular variant: Svg has some predefined shape elements that can be used by developers code explanation:
The instagram logo is a perfect example of an awkward svg file that requires more css finesse rather than adding a class or fill to every path in the svg element, we can target the <rect> and to avoid having this shape leave a border around the icon, i have made it slightly smaller than the svg. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container.
The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: <rect> tag is used to create a rectangle, and a rectangular variant: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
Move the svg element on the x and y axis. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. The rectangles may have their corners rounded. <rect> tag is used to create a rectangle, and a rectangular variant: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
<rect> tag is used to create a rectangle, and a rectangular variant: Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle.
We are going to try some examples. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Learn how to use svg images as the border of any sized container. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle.
The <rect> element is a basic svg shape that creates rectangles, defined by their corner's position, their width, and their height. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
The svg <rect> element creates a rectangle, as well as rectangle shape variations. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The width and height attributes of the <rect> element define the height and the width of the rectangle. We are going to try some examples. Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded.
Let's put the rectangle in some other place. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The width and height attributes of the <rect> element define the height and the width of the rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. <rect> tag is used to create a rectangle, and a rectangular variant: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube We are going to try some examples. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation:
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. We are going to try some examples. An svg <rect> element represents a rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations. <rect> tag is used to create a rectangle, and a rectangular variant: Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle.
<rect> tag is used to create a rectangle, and a rectangular variant: We are going to try some examples. An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: The svg <rect> element creates a rectangle, as well as rectangle shape variations. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container.
An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. <rect> tag is used to create a rectangle, and a rectangular variant: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: We are going to try some examples. The rectangles may have their corners rounded.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The svg <rect> element creates a rectangle, as well as rectangle shape variations. <rect> tag is used to create a rectangle, and a rectangular variant: The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. We are going to try some examples. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container.
Move the svg element on the x and y axis. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. Tagged with css, svg, responsive.
<rect> tag is used to create a rectangle, and a rectangular variant: We are going to try some examples. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The svg <rect> element creates a rectangle, as well as rectangle shape variations. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
Up until now the rectangle we drew was the same size as the image itself. Free SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle.
The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. <rect> tag is used to create a rectangle, and a rectangular variant: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The svg <rect> element creates a rectangle, as well as rectangle shape variations. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle.
We are going to try some examples. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The svg <rect> element creates a rectangle, as well as rectangle shape variations. <rect> tag is used to create a rectangle, and a rectangular variant: The rectangles may have their corners rounded. An svg <rect> element represents a rectangle.
How to set the width and heigth of the canvas to be the same size as that of an image. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations. We are going to try some examples. <rect> tag is used to create a rectangle, and a rectangular variant: Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Learn how to use svg images as the border of any sized container. Free SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. <rect> tag is used to create a rectangle, and a rectangular variant: Svg has some predefined shape elements that can be used by developers code explanation:
Collection of Download Free 4131+ SVG Svg Rect Border Width Amazing SVG File
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The rectangles may have their corners rounded. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. We are going to try some examples. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Tagged with css, svg, responsive. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. How to set the width and heigth of the canvas to be the same size as that of an image. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Default width of svg element is 300 and default height is 150. <rect> tag is used to create a rectangle, and a rectangular variant: The svg <rect> element creates a rectangle, as well as rectangle shape variations.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. An svg <rect> element represents a rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. We are going to try some examples. <rect> tag is used to create a rectangle, and a rectangular variant: The rectangles may have their corners rounded. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. How to set the width and heigth of the canvas to be the same size as that of an image. Tagged with css, svg, responsive.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The rectangles may have their corners rounded.
The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. An svg <rect> element represents a rectangle. How to set the width and heigth of the canvas to be the same size as that of an image. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations.
Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded.
An svg <rect> element represents a rectangle. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. The width and height attributes of the <rect> element define the height and the width of the rectangle. How to set the width and heigth of the canvas to be the same size as that of an image. We are going to try some examples. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. <rect> tag is used to create a rectangle, and a rectangular variant: We are going to try some examples. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Let's put the rectangle in some other place. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. How to set the width and heigth of the canvas to be the same size as that of an image. We are going to try some examples. The rectangles may have their corners rounded. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Learn how to use svg images as the border of any sized container. Default width of svg element is 300 and default height is 150.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
<rect> tag is used to create a rectangle, and a rectangular variant: The svg <rect> element creates a rectangle, as well as rectangle shape variations. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Learn how to use svg images as the border of any sized container. Default width of svg element is 300 and default height is 150. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How to set the width and heigth of the canvas to be the same size as that of an image. The width and height attributes of the <rect> element define the height and the width of the rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
The rectangles may have their corners rounded. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The rectangles may have their corners rounded. How to set the width and heigth of the canvas to be the same size as that of an image. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle.
Let's put the rectangle in some other place. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
<rect> tag is used to create a rectangle, and a rectangular variant: How to set the width and heigth of the canvas to be the same size as that of an image. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. We are going to try some examples. Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Default width of svg element is 300 and default height is 150. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The rectangles may have their corners rounded. We are going to try some examples.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container.
Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Default width of svg element is 300 and default height is 150. An svg <rect> element represents a rectangle. How to set the width and heigth of the canvas to be the same size as that of an image. We are going to try some examples. The rectangles may have their corners rounded.
The <rect> element is a basic svg shape that creates rectangles, defined by their corner's position, their width, and their height. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. We are going to try some examples. The svg <rect> element creates a rectangle, as well as rectangle shape variations. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Tagged with css, svg, responsive. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle.
We are going to try some examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded.
How to set the width and heigth of the canvas to be the same size as that of an image. Tagged with css, svg, responsive. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. <rect> tag is used to create a rectangle, and a rectangular variant: Svg has some predefined shape elements that can be used by developers code explanation: Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Learn how to use svg images as the border of any sized container. The svg <rect> element creates a rectangle, as well as rectangle shape variations. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle.
How to set the width and heigth of the canvas to be the same size as that of an image. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The width and height attributes of the <rect> element define the height and the width of the rectangle. Default width of svg element is 300 and default height is 150. We are going to try some examples. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle.
Default width of svg element is 300 and default height is 150. How to set the width and heigth of the canvas to be the same size as that of an image. We are going to try some examples. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. <rect> tag is used to create a rectangle, and a rectangular variant: Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The svg <rect> element creates a rectangle, as well as rectangle shape variations.
We are going to try some examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. How to set the width and heigth of the canvas to be the same size as that of an image. The rectangles may have their corners rounded. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. We are going to try some examples. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle.
Tagged with css, svg, responsive. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. We are going to try some examples. <rect> tag is used to create a rectangle, and a rectangular variant: The svg <rect> element creates a rectangle, as well as rectangle shape variations. An svg <rect> element represents a rectangle. Default width of svg element is 300 and default height is 150. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. How to set the width and heigth of the canvas to be the same size as that of an image. Tagged with css, svg, responsive. <rect> tag is used to create a rectangle, and a rectangular variant: We are going to try some examples. The css stroke property defines the color of the border of the rectangle.
Up until now the rectangle we drew was the same size as the image itself. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Default width of svg element is 300 and default height is 150. Learn how to use svg images as the border of any sized container. How to set the width and heigth of the canvas to be the same size as that of an image. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Tagged with css, svg, responsive.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. Learn how to use svg images as the border of any sized container. We are going to try some examples. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Default width of svg element is 300 and default height is 150. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. How to set the width and heigth of the canvas to be the same size as that of an image. Svg has some predefined shape elements that can be used by developers code explanation: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded.
The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. An svg <rect> element represents a rectangle. How to set the width and heigth of the canvas to be the same size as that of an image. Default width of svg element is 300 and default height is 150. <rect> tag is used to create a rectangle, and a rectangular variant:
How to set the width and heigth of the canvas to be the same size as that of an image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The rectangles may have their corners rounded.
The rectangles may have their corners rounded. We are going to try some examples. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation:
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive.
The rectangles may have their corners rounded. <rect> tag is used to create a rectangle, and a rectangular variant: The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Default width of svg element is 300 and default height is 150. The svg <rect> element creates a rectangle, as well as rectangle shape variations. We are going to try some examples.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Tagged with css, svg, responsive. The rectangles may have their corners rounded. How to set the width and heigth of the canvas to be the same size as that of an image. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. <rect> tag is used to create a rectangle, and a rectangular variant:
We are going to try some examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive.
Learn how to use svg images as the border of any sized container. How to set the width and heigth of the canvas to be the same size as that of an image. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. We are going to try some examples. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. How to set the width and heigth of the canvas to be the same size as that of an image. The width and height attributes of the <rect> element define the height and the width of the rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Svg has some predefined shape elements that can be used by developers code explanation: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
Svg has some predefined shape elements that can be used by developers code explanation: Default width of svg element is 300 and default height is 150. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. We are going to try some examples. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. <rect> tag is used to create a rectangle, and a rectangular variant: Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created.
Move the svg element on the x and y axis. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded.
The width and height attributes of the <rect> element define the height and the width of the rectangle. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The rectangles may have their corners rounded. The svg <rect> element creates a rectangle, as well as rectangle shape variations. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle.
<rect> tag is used to create a rectangle, and a rectangular variant: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. We are going to try some examples. Svg has some predefined shape elements that can be used by developers code explanation: Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Default width of svg element is 300 and default height is 150. Tagged with css, svg, responsive. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
An svg <rect> element represents a rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded.
An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Default width of svg element is 300 and default height is 150. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Svg has some predefined shape elements that can be used by developers code explanation: How to set the width and heigth of the canvas to be the same size as that of an image. The rectangles may have their corners rounded.
We are going to try some examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Default width of svg element is 300 and default height is 150. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The css stroke property defines the color of the border of the rectangle.
The css stroke property defines the color of the border of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded.
Svg has some predefined shape elements that can be used by developers code explanation: Default width of svg element is 300 and default height is 150. The width and height attributes of the <rect> element define the height and the width of the rectangle. We are going to try some examples. How to set the width and heigth of the canvas to be the same size as that of an image. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Tagged with css, svg, responsive. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created.
We are going to try some examples. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation:
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The svg <rect> element creates a rectangle, as well as rectangle shape variations. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Tagged with css, svg, responsive.
The rectangles may have their corners rounded. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle.
The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. Default width of svg element is 300 and default height is 150. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. <rect> tag is used to create a rectangle, and a rectangular variant: Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The width and height attributes of the <rect> element define the height and the width of the rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Tagged with css, svg, responsive.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded.
Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube We are going to try some examples. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle.
Tagged with css, svg, responsive. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. How to set the width and heigth of the canvas to be the same size as that of an image. An svg <rect> element represents a rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created.
<rect> tag is used to create a rectangle, and a rectangular variant: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive.
The rectangles may have their corners rounded. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. <rect> tag is used to create a rectangle, and a rectangular variant: The css stroke property defines the color of the border of the rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Tagged with css, svg, responsive.
Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container.
How to set the width and heigth of the canvas to be the same size as that of an image. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Default width of svg element is 300 and default height is 150. <rect> tag is used to create a rectangle, and a rectangular variant: Learn how to use svg images as the border of any sized container.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. We are going to try some examples. Tagged with css, svg, responsive. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. How to set the width and heigth of the canvas to be the same size as that of an image.
Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. How to set the width and heigth of the canvas to be the same size as that of an image. An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created.
Let's put the rectangle in some other place. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: We are going to try some examples. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle.
The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Default width of svg element is 300 and default height is 150. Tagged with css, svg, responsive. An svg <rect> element represents a rectangle.
The rectangles may have their corners rounded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. Tagged with css, svg, responsive.
<rect> tag is used to create a rectangle, and a rectangular variant: The rectangles may have their corners rounded. Default width of svg element is 300 and default height is 150. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. We are going to try some examples. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle.
The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. How to set the width and heigth of the canvas to be the same size as that of an image. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. We are going to try some examples. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded.
The width and height attributes of the <rect> element define the height and the width of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle.
How to set the width and heigth of the canvas to be the same size as that of an image. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. We are going to try some examples. Default width of svg element is 300 and default height is 150. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
The rectangles may have their corners rounded. Tagged with css, svg, responsive. We are going to try some examples. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Svg has some predefined shape elements that can be used by developers code explanation: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container.
Default width of svg element is 300 and default height is 150. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
We are going to try some examples. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Svg has some predefined shape elements that can be used by developers code explanation: <rect> tag is used to create a rectangle, and a rectangular variant: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. How to set the width and heigth of the canvas to be the same size as that of an image. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Default width of svg element is 300 and default height is 150. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. We are going to try some examples. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The svg <rect> element creates a rectangle, as well as rectangle shape variations. An svg <rect> element represents a rectangle.
The rectangles may have their corners rounded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. An svg <rect> element represents a rectangle. <rect> tag is used to create a rectangle, and a rectangular variant: The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. We are going to try some examples.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle.
The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. Default width of svg element is 300 and default height is 150. The width and height attributes of the <rect> element define the height and the width of the rectangle. <rect> tag is used to create a rectangle, and a rectangular variant: Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Tagged with css, svg, responsive.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation:
An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. How to set the width and heigth of the canvas to be the same size as that of an image. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The rectangles may have their corners rounded. <rect> tag is used to create a rectangle, and a rectangular variant: We are going to try some examples. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive.
The <rect> element is a basic svg shape that creates rectangles, defined by their corner's position, their width, and their height. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. <rect> tag is used to create a rectangle, and a rectangular variant: Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. We are going to try some examples. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. How to set the width and heigth of the canvas to be the same size as that of an image. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle.
<rect> tag is used to create a rectangle, and a rectangular variant: The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. Default width of svg element is 300 and default height is 150. The width and height attributes of the <rect> element define the height and the width of the rectangle. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle.
The instagram logo is a perfect example of an awkward svg file that requires more css finesse rather than adding a class or fill to every path in the svg element, we can target the <rect> and to avoid having this shape leave a border around the icon, i have made it slightly smaller than the svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. Default width of svg element is 300 and default height is 150. The svg <rect> element creates a rectangle, as well as rectangle shape variations. How to set the width and heigth of the canvas to be the same size as that of an image. We are going to try some examples. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle.
Learn how to use svg images as the border of any sized container. <rect> tag is used to create a rectangle, and a rectangular variant: An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: How to set the width and heigth of the canvas to be the same size as that of an image. Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. We are going to try some examples.
An svg <rect> element represents a rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive.
The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. We are going to try some examples. Tagged with css, svg, responsive. The svg <rect> element creates a rectangle, as well as rectangle shape variations. An svg <rect> element represents a rectangle. <rect> tag is used to create a rectangle, and a rectangular variant: Default width of svg element is 300 and default height is 150. Learn how to use svg images as the border of any sized container. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created.
Up until now the rectangle we drew was the same size as the image itself. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container.
Learn how to use svg images as the border of any sized container. The width and height attributes of the <rect> element define the height and the width of the rectangle. <rect> tag is used to create a rectangle, and a rectangular variant: The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube We are going to try some examples.
Let's put the rectangle in some other place. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube How to set the width and heigth of the canvas to be the same size as that of an image. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Default width of svg element is 300 and default height is 150.
Up until now the rectangle we drew was the same size as the image itself. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. <rect> tag is used to create a rectangle, and a rectangular variant: We are going to try some examples. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. An svg <rect> element represents a rectangle.
Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. How to set the width and heigth of the canvas to be the same size as that of an image. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The css stroke property defines the color of the border of the rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Default width of svg element is 300 and default height is 150. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. <rect> tag is used to create a rectangle, and a rectangular variant: Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Svg has some predefined shape elements that can be used by developers code explanation: The svg <rect> element creates a rectangle, as well as rectangle shape variations. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
The css stroke property defines the color of the border of the rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. We are going to try some examples. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Tagged with css, svg, responsive. How to set the width and heigth of the canvas to be the same size as that of an image. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
We are going to try some examples. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation:
<rect> tag is used to create a rectangle, and a rectangular variant: Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. How to set the width and heigth of the canvas to be the same size as that of an image. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The rectangles may have their corners rounded. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
Up until now the rectangle we drew was the same size as the image itself. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive.
How to set the width and heigth of the canvas to be the same size as that of an image. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Default width of svg element is 300 and default height is 150. We are going to try some examples.
Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The svg <rect> element creates a rectangle, as well as rectangle shape variations. <rect> tag is used to create a rectangle, and a rectangular variant:
The width and height attributes of the <rect> element define the height and the width of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle.
How to set the width and heigth of the canvas to be the same size as that of an image. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The svg <rect> element creates a rectangle, as well as rectangle shape variations.
Let's put the rectangle in some other place. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container.
Default width of svg element is 300 and default height is 150. <rect> tag is used to create a rectangle, and a rectangular variant: The width and height attributes of the <rect> element define the height and the width of the rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. How to set the width and heigth of the canvas to be the same size as that of an image. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. We are going to try some examples.
Tagged with css, svg, responsive. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
An svg <rect> element represents a rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube <rect> tag is used to create a rectangle, and a rectangular variant: Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. How to set the width and heigth of the canvas to be the same size as that of an image. Tagged with css, svg, responsive.
Default width of svg element is 300 and default height is 150. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded.
Learn how to use svg images as the border of any sized container. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. We are going to try some examples. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. How to set the width and heigth of the canvas to be the same size as that of an image. An svg <rect> element represents a rectangle. Default width of svg element is 300 and default height is 150. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
The <rect> element is a basic svg shape that creates rectangles, defined by their corner's position, their width, and their height. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
<rect> tag is used to create a rectangle, and a rectangular variant: How to set the width and heigth of the canvas to be the same size as that of an image. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The width and height attributes of the <rect> element define the height and the width of the rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Tagged with css, svg, responsive. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
The instagram logo is a perfect example of an awkward svg file that requires more css finesse rather than adding a class or fill to every path in the svg element, we can target the <rect> and to avoid having this shape leave a border around the icon, i have made it slightly smaller than the svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. We are going to try some examples. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
The instagram logo is a perfect example of an awkward svg file that requires more css finesse rather than adding a class or fill to every path in the svg element, we can target the <rect> and to avoid having this shape leave a border around the icon, i have made it slightly smaller than the svg. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. We are going to try some examples. Default width of svg element is 300 and default height is 150. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation:
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. We are going to try some examples. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage.
Svg has some predefined shape elements that can be used by developers code explanation: SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container.
Default width of svg element is 300 and default height is 150. The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive. <rect> tag is used to create a rectangle, and a rectangular variant: The width and height attributes of the <rect> element define the height and the width of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. How to set the width and heigth of the canvas to be the same size as that of an image. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Tagged with css, svg, responsive. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube We are going to try some examples. An svg <rect> element represents a rectangle. How to set the width and heigth of the canvas to be the same size as that of an image. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. <rect> tag is used to create a rectangle, and a rectangular variant: Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation:
Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The css stroke property defines the color of the border of the rectangle. <rect> tag is used to create a rectangle, and a rectangular variant: Learn how to use svg images as the border of any sized container. The svg <rect> element creates a rectangle, as well as rectangle shape variations. How to set the width and heigth of the canvas to be the same size as that of an image. The rectangles may have their corners rounded. Tagged with css, svg, responsive.
The <rect> element is a basic svg shape that creates rectangles, defined by their corner's position, their width, and their height. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Learn how to use svg images as the border of any sized container. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. <rect> tag is used to create a rectangle, and a rectangular variant: Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube We are going to try some examples. How to set the width and heigth of the canvas to be the same size as that of an image.
Move the svg element on the x and y axis. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Default width of svg element is 300 and default height is 150. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive.
The css stroke property defines the color of the border of the rectangle. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Default width of svg element is 300 and default height is 150. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. We are going to try some examples. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Tagged with css, svg, responsive.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. Tagged with css, svg, responsive. An svg <rect> element represents a rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Svg has some predefined shape elements that can be used by developers code explanation: It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc.
Learn how to use svg images as the border of any sized container. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The width and height attributes of the <rect> element define the height and the width of the rectangle. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The svg <rect> element creates a rectangle, as well as rectangle shape variations. An svg <rect> element represents a rectangle. How to set the width and heigth of the canvas to be the same size as that of an image. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Svg has some predefined shape elements that can be used by developers code explanation: Default width of svg element is 300 and default height is 150.
Let's put the rectangle in some other place. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element.
Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The svg <rect> element creates a rectangle, as well as rectangle shape variations. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. <rect> tag is used to create a rectangle, and a rectangular variant: How to set the width and heigth of the canvas to be the same size as that of an image. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The css stroke property defines the color of the border of the rectangle.
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Tagged with css, svg, responsive.
Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. <rect> tag is used to create a rectangle, and a rectangular variant: The css stroke property defines the color of the border of the rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The svg <rect> element creates a rectangle, as well as rectangle shape variations. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The width and height attributes of the <rect> element define the height and the width of the rectangle. We are going to try some examples.
The rectangles may have their corners rounded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. Tagged with css, svg, responsive.
We are going to try some examples. An svg <rect> element represents a rectangle. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. Default width of svg element is 300 and default height is 150. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: How to set the width and heigth of the canvas to be the same size as that of an image. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created.
Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: Tagged with css, svg, responsive. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle.
We are going to try some examples. An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. How to set the width and heigth of the canvas to be the same size as that of an image. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The svg <rect> element creates a rectangle, as well as rectangle shape variations. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
How to set the width and heigth of the canvas to be the same size as that of an image. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The rectangles may have their corners rounded. <rect> tag is used to create a rectangle, and a rectangular variant: Svg has some predefined shape elements that can be used by developers code explanation: Default width of svg element is 300 and default height is 150. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height.
How to set the width and heigth of the canvas to be the same size as that of an image. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle.
<rect> tag is used to create a rectangle, and a rectangular variant: We are going to try some examples. Svg has some predefined shape elements that can be used by developers code explanation: Default width of svg element is 300 and default height is 150. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The rectangles may have their corners rounded. Tagged with css, svg, responsive. How to set the width and heigth of the canvas to be the same size as that of an image. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage.
An svg <rect> element represents a rectangle. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube <rect> tag is used to create a rectangle, and a rectangular variant: Default width of svg element is 300 and default height is 150. Tagged with css, svg, responsive. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation: We are going to try some examples. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage.
Let's put the rectangle in some other place. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. Learn how to use svg images as the border of any sized container. The width and height attributes of the <rect> element define the height and the width of the rectangle.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube We are going to try some examples. The width and height attributes of the <rect> element define the height and the width of the rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. <rect> tag is used to create a rectangle, and a rectangular variant: How to set the width and heigth of the canvas to be the same size as that of an image. Default width of svg element is 300 and default height is 150. An svg <rect> element represents a rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
Move the svg element on the x and y axis. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container.
The css stroke property defines the color of the border of the rectangle. How to set the width and heigth of the canvas to be the same size as that of an image. The rectangles may have their corners rounded. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. We are going to try some examples. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The width and height attributes of the <rect> element define the height and the width of the rectangle.
Move the svg element on the x and y axis. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The css stroke property defines the color of the border of the rectangle. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. Svg has some predefined shape elements that can be used by developers code explanation: We are going to try some examples. Default width of svg element is 300 and default height is 150. How to set the width and heigth of the canvas to be the same size as that of an image. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The width and height attributes of the <rect> element define the height and the width of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube
Up until now the rectangle we drew was the same size as the image itself. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. The width and height attributes of the <rect> element define the height and the width of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. The rectangles may have their corners rounded. Learn how to use svg images as the border of any sized container.
Tagged with css, svg, responsive. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube We are going to try some examples. Default width of svg element is 300 and default height is 150. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation:
The rectangles may have their corners rounded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Tagged with css, svg, responsive. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation:
The svg <rect> element creates a rectangle, as well as rectangle shape variations. The width and height attributes of the <rect> element define the height and the width of the rectangle. Default width of svg element is 300 and default height is 150. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. <rect> tag is used to create a rectangle, and a rectangular variant:
Up until now the rectangle we drew was the same size as the image itself. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Learn how to use svg images as the border of any sized container. The width and height attributes of the <rect> element define the height and the width of the rectangle. An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: The rectangles may have their corners rounded. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Default width of svg element is 300 and default height is 150. The rectangles may have their corners rounded. The svg <rect> element creates a rectangle, as well as rectangle shape variations. The css stroke property defines the color of the border of the rectangle. Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Learn how to use svg images as the border of any sized container. Svg has some predefined shape elements that can be used by developers code explanation: The width and height attributes of the <rect> element define the height and the width of the rectangle.
The svg <rect> element creates a rectangle, as well as rectangle shape variations. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The rectangles may have their corners rounded. Svg has some predefined shape elements that can be used by developers code explanation: An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. The css stroke property defines the color of the border of the rectangle. Learn how to use svg images as the border of any sized container.
If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. Learn how to use svg images as the border of any sized container. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. <rect> tag is used to create a rectangle, and a rectangular variant: How to set the width and heigth of the canvas to be the same size as that of an image. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Default width of svg element is 300 and default height is 150. Svg has some predefined shape elements that can be used by developers code explanation: We are going to try some examples.
The rectangles may have their corners rounded. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The rectangles may have their corners rounded. An svg <rect> element represents a rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. The width and height attributes of the <rect> element define the height and the width of the rectangle. Learn how to use svg images as the border of any sized container. Tagged with css, svg, responsive. The css stroke property defines the color of the border of the rectangle. Svg has some predefined shape elements that can be used by developers code explanation:
Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created. It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. Svg has some predefined shape elements that can be used by developers code explanation: If you prefer to watch this svg rect tutorial as video, i have a video version on youtube We are going to try some examples. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Default width of svg element is 300 and default height is 150.
The width and height attributes of the <rect> element define the height and the width of the rectangle. SVG Cut File

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The rectangles may have their corners rounded. The css stroke property defines the color of the border of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. Tagged with css, svg, responsive. Svg has some predefined shape elements that can be used by developers code explanation: Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Learn how to use svg images as the border of any sized container.
It is possible to draw rectangles of various height, width, with different stroke and fill colors, etc. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube The css stroke property defines the color of the border of the rectangle. The rectangles may have their corners rounded. Default width of svg element is 300 and default height is 150. <rect> tag is used to create a rectangle, and a rectangular variant: How to set the width and heigth of the canvas to be the same size as that of an image. The svg <rect> element creates a rectangle, as well as rectangle shape variations. Tagged with css, svg, responsive.
The <rect> element is a basic svg shape that creates rectangles, defined by their corner's position, their width, and their height. SVG Cut File
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
The width and height attributes of the <rect> element define the height and the width of the rectangle. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. An svg <rect> element represents a rectangle. The css stroke property defines the color of the border of the rectangle. If you prefer to watch this svg rect tutorial as video, i have a video version on youtube Tagged with css, svg, responsive. Learn how to use svg images as the border of any sized container. The rectangles may have their corners rounded. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. Svg has some predefined shape elements that can be used by developers code explanation:
The svg <rect> element creates a rectangle, as well as rectangle shape variations. An svg <rect> element represents a rectangle. We are going to try some examples. Using this element you can draw rectangles of various width, height, with different stroke (outline) and fill colors, with sharp or this explains covers the svg rect element. How to set the width and heigth of the canvas to be the same size as that of an image. <rect> tag is used to create a rectangle, and a rectangular variant: Svg has some predefined shape elements that can be used by developers code explanation: Html5 svg( scalable vector graphics) is the new way to add graphics on your webpage. The <rect> element is a basic svg shape that draws rectangles, defined by their position, width, and height. Inside svg element, child tag of svg like rect, circle, polygon, text, g( group ), ellipse are created.
